Amazon Lex
v2 console
Redesigning the AWS AI chatbot building tool
ROLE
Lead designer
Information architecture
UX research
Design system contributor
DOMAIN
Desktop/web
Enterprise tools
Developer tools
IMPACT
New IA enabled significant new functionality
New workflows enabled easier and faster bot creation
Updated UX patterns set foundations for future strategies for low / no code tools for AWS AI services
WORK > AMAZON LEX V2 CONSOLE
What is Amazon Lex?
Amazon Lex is a complex tool for building AI powered chatbots, from initial drafting and testing conversation flows to deployment, version control and performance analytics.
V1 examples
Amazon Lex V1 console - Create bot
Amazon Lex V1 console - Intent editor with testing pane open
Challenge(s)
There were two main challenges underpinning this work:
The service needed to be updated to latest the AWS design system in order to look and feel at home alongside the latest suite of AWS AI services.
The scope of the service had been significantly increased to be competitive in the emerging field of tools for conversation designers/developers, with many new features including support for multiple languages, more sophisticated conversation logic and a more accessible workflow with a focus on consumer grade interaction patterns to appeal to a wider audience of customers.
User goals
Get started creating a bot, picking a language and editing the conversation flow in as few steps as possible.
Easily draft an outline of a conversation without worrying about all the deeper configuration options (until you actually want to).
Maintain constant visibility of version, save status and test window, to build customer trust and confidence to fluidly navigate and edit without losing any work.
Early exploration
Snapshot of the intent editor in early stages, an extremely long page of stacked forms that was very difficult to navigate.
This was quite a literal interpretation of taking the existing service and simply adding all the extra functionality as one big linear set of options (start to end of a conversation)
Refining the experience
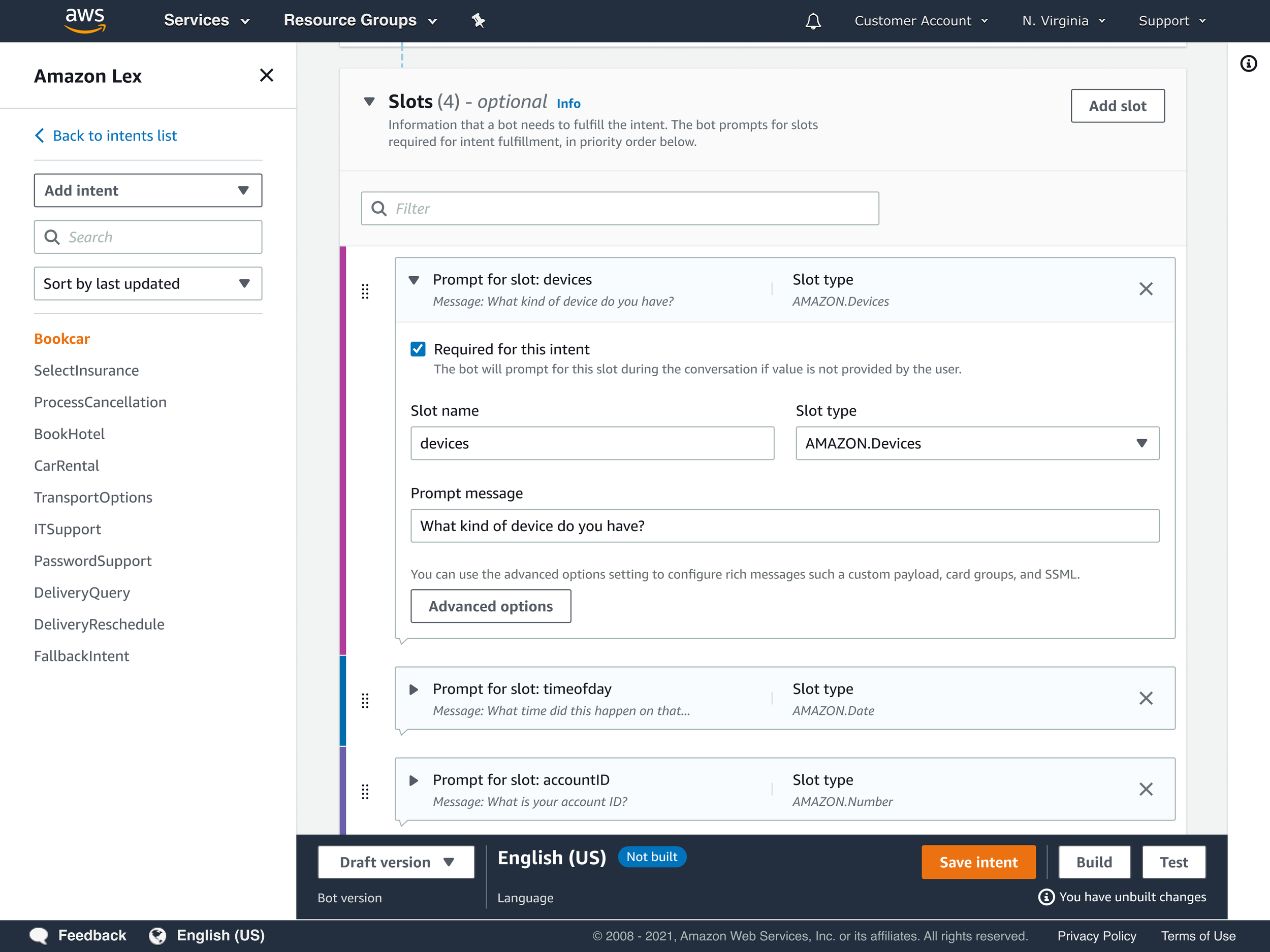
Progressive disclosure and visual metaphor -
Visualizing steps in the conversation as configurable message ‘bubbles‘ - vertically compact, easily reordered and toggled on/off, affording quick inline editing while iterating and testing conversation flows.
Conversation flow concept
Designing a conversation flow can get pretty complex, so we introduced a visual outline of the conversation structure, based on a familiar chat UI representation.
This served as a handy way to easily ‘jump’ to key steps in the flow editor without needing to scroll through the whole page or navigate to right sub editor page to make a quick edit.
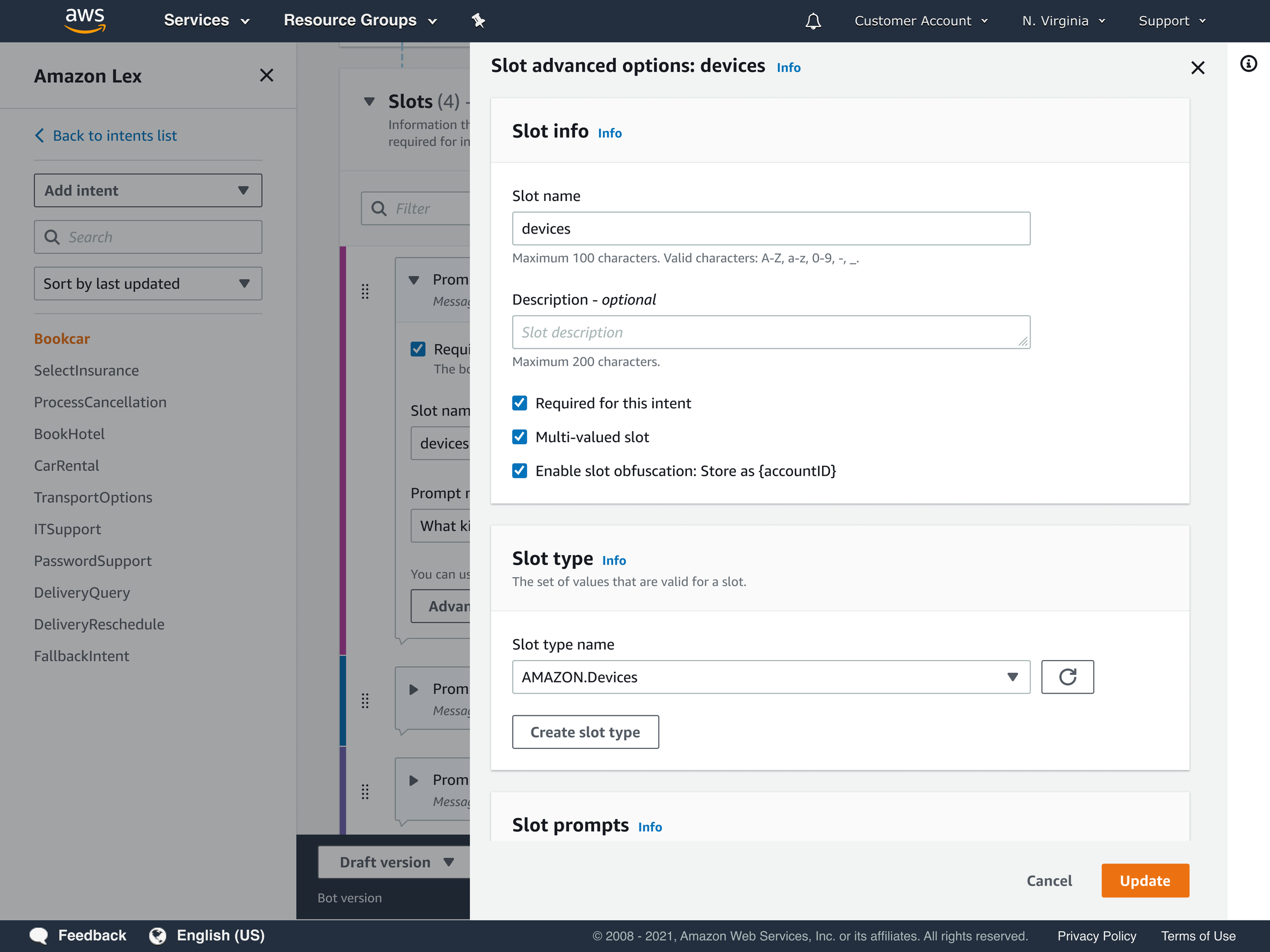
Enhanced IA patterns
One of the challenges with working around the limitations of a rigid page based UI framework was affording easy and clear contextual editing.
Conversation design is not a linear process and requires the ability to drill down into deeper layers of configuration without losing sense of place in the flow.
New design system patterns:
Introduction of a contextual right pane to enable quick editing of advanced nested options without losing sight of the editor hierarchy.
Primary navigation takeover to maximize available page width when immersed in a key section of the service (e.g. Intents).
Usability testing insights (1)
It’s not clear where to start?
People needed to work out a bunch of new steps when creating a new bot:
Create bot
Add language (new feature with v2)
Add intent
Action:
Combine steps into a unified ‘wizard’ flow
Usability testing with 5 customers (private beta)
Usability testing insights (2)
How do I know the intent saved?
People were looking for visual confirmation that their work had really been saved
Action:
Add visual confirmation & saved state
Usability testing with 5 customers (private beta)
Usability testing insights (3)
More functionality, more noise
People expressed interest in being able to customize intents.
“I wish I could hide the things I don’t use to simplify the UI for the way I need to use this tool“.
Action:
Include customization options
Usability testing with 5 customers (private beta)
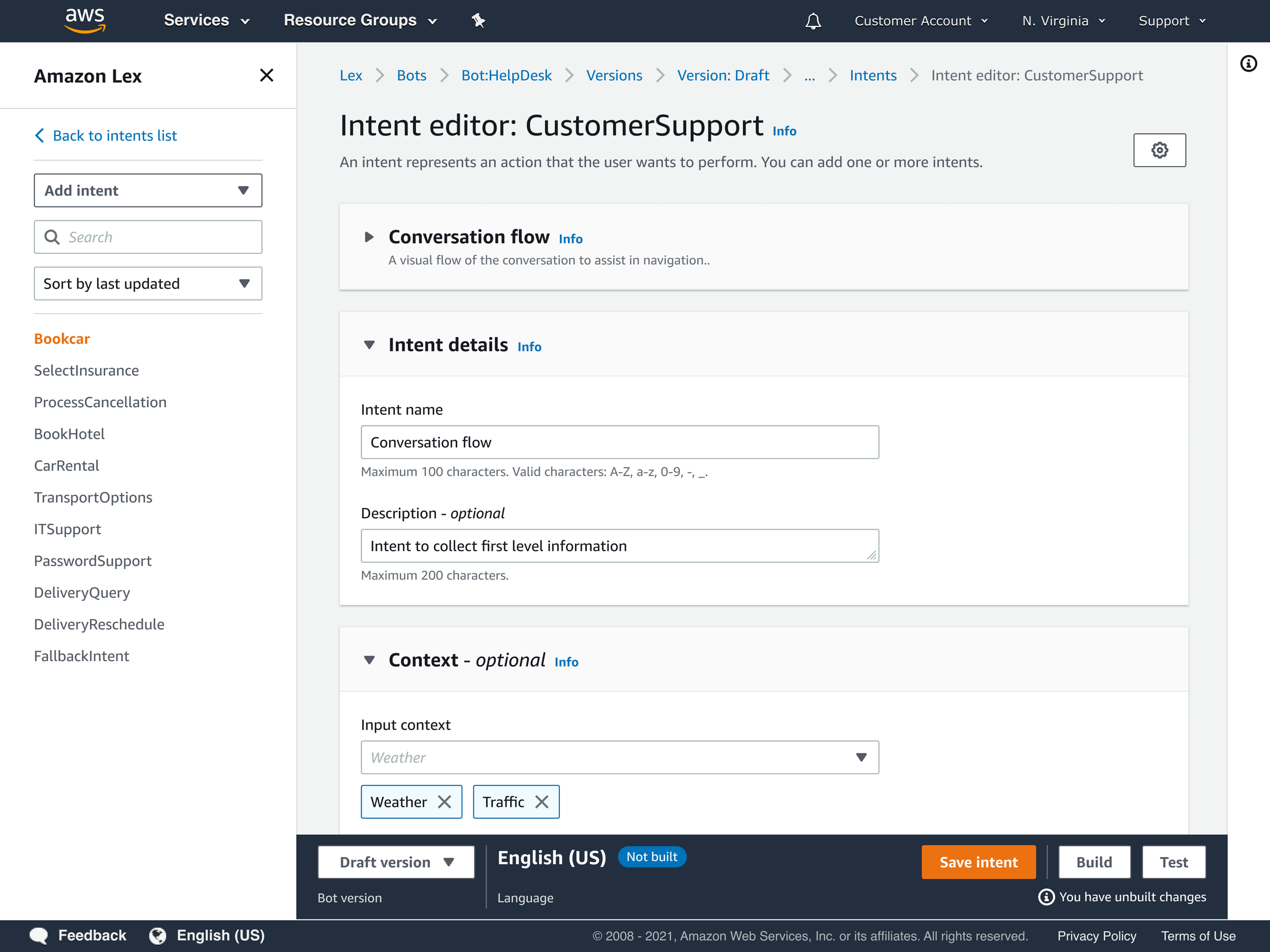
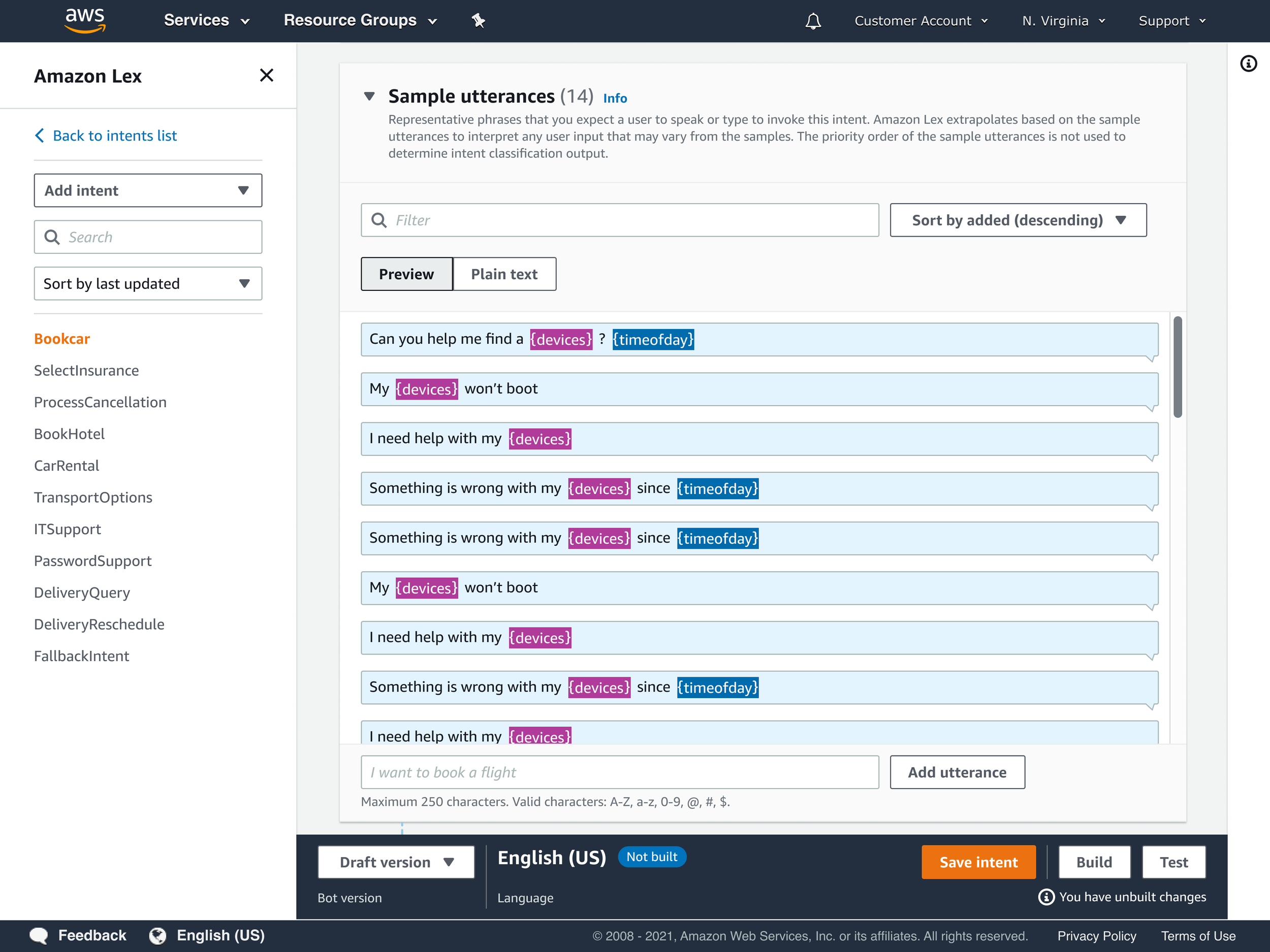
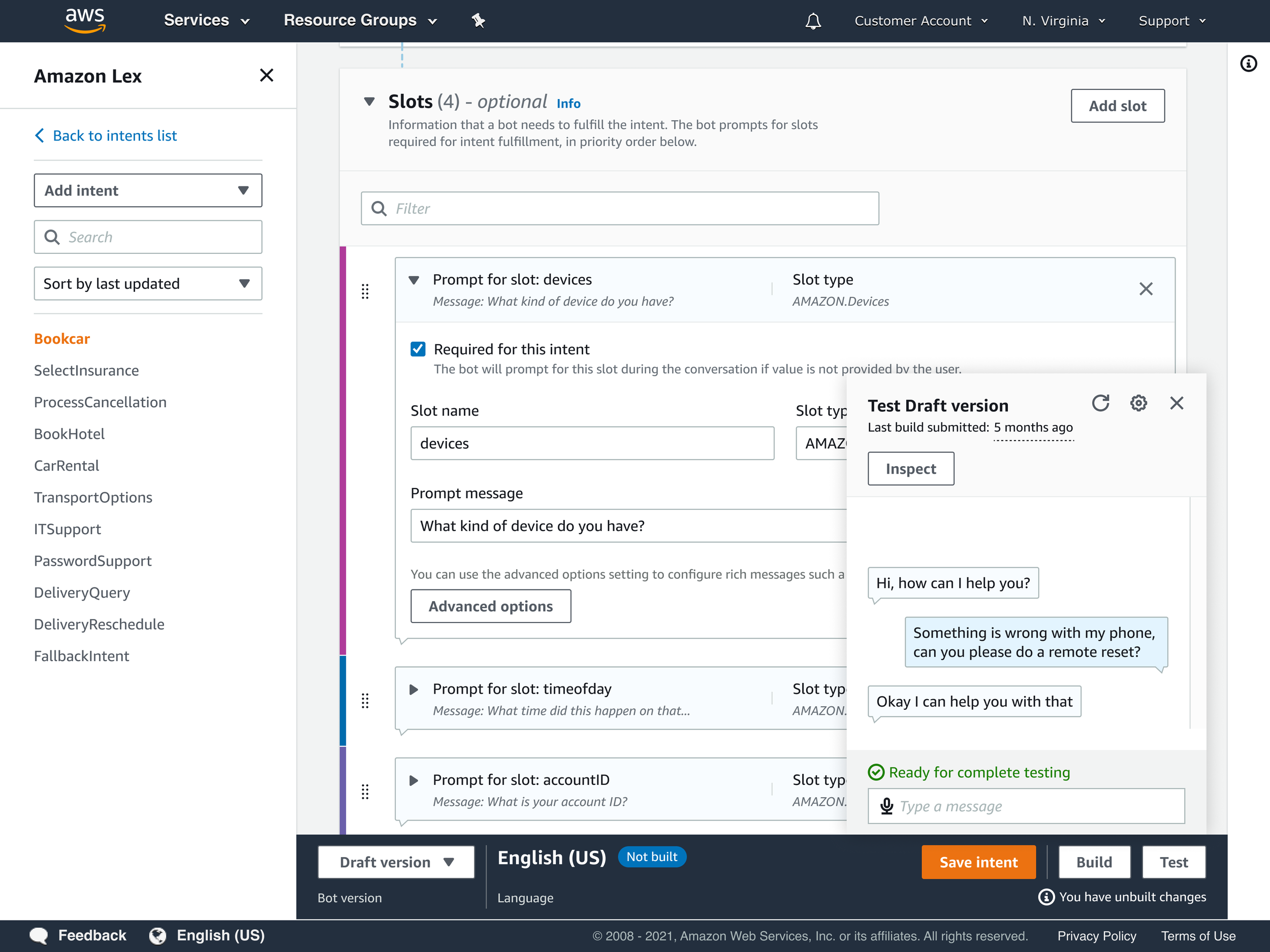
Final design
Amazon Lex v2 console at time of launch (January 2021)
Outcomes and learnings
Set foundations for future strategic direction for the service.
Successfully launched a significant update to the service.
Within 2 months, 10% of existing customers had built bots with the v2 console.
Contributed multiple new design patterns to the design system.